Angela Myers ’21 (PWR)
I decided to complete a Google Ads course because one of my clients asked me to run a Google Ads campaign, and it could be a useful skill to know as a future digital marketer. Whenever I have conversations with those in the digital marketing space, they always warn me away from running Google Ads; it’s a tricky thing to do well and takes a lot of practice (practice which includes investing in advertising). With this warning in mind, I went into the LinkedIn Learning Google Ads Essential Training course believing it would be about as fun as going to the dentist. The outcome of the course was to gain my Google Ads certification, a free exam from Google, and to outline a campaign for my client by the end of the semester.
The Google Ads Essential Training course is 2 hours and 28 minutes long and did a great job demystifying what Google Ads is. While there are some more complicated parts of running Google Ads campaigns, if one understands SEO, marketing funnels, Google Analytics, and basic copywriting principles, the course is easy to understand. At its heart, Google Ads campaigns rely on a persuasive, easy user experience from when someone initially clicks on the ad until they make a purchase, similar to many of the principles learned by Professional Writing and Rhetoric students.

Photo by Myriam Jessier on Unsplash
When designing a campaign, one needs to come up with a couple SEO friendly keywords to plug into the description (usually three phrases) which will not only adhere to popular search results, but also appeal to a human when they see the ad. Depending on the type of ad, you might also be able to show a visual on the initial page or add a short description to entice them to click. Whenever they click on an ad, Google charges the advertiser so you want to ensure the landing page associated with the ad offers what the initial phrases advertised, is easy to navigate, and persuades users to convert (whether that be to join a newsletter, purchase a product, agree to hop on a sales call, or complete another revenue-earning task).
The part which differed from the basic principles of rhetoric, such as creating persuasive content with the user in mind, was understanding the analytical decisions needed for a successful ad campaign. Along with searching for keywords, advertisers have to understand how much money to invest in campaigns and how to increase the conversion rate to make the cost per click worth the investment.
This course did have two downfalls. The first is that while it is a great introductory course to Google Ads, it did not teach me enough to get my Google Ads certification. I had to also take the one hour and 12 minute LinkedIn Learning course, Advanced Google Ads, and complete an analysis on past campaigns run by my client to understand enough to pass the certification. If you are interested in running ad campaigns for yourself, clients, or as part of a future role or internship, taking these courses in tandem with some real world Google Ad examples will offer a comprehensive dive into the world of paid marketing.
The second downfall is that I would not recommend this course unless you have extensive knowledge of marketing funnels, Google Analytics, SEO, and basic copywriting principles. There are other fantastic LinkedIn Learning courses on these topics, and SEO and copywriting principles are touched upon in PWR classes, but you really have to have a good grasp on these three fields before diving into Google Ads. While a serious time investment, these Google Ads courses can be a great asset to those looking to go into paid advertising or reflecting on how the main goal of digital marketing, and most writing roles, should be to drive conversions.
Angela Myers is a content creator, social media strategist, and writer. You can connect with her freelance work at angelamyerscreative.com or her personal brand which provides book recommendations and literary lifestyle tips to an audience of over 20,000 booklovers on Instagram, Pinterest, TikTok, and Youtube.




























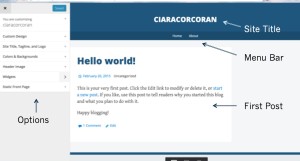
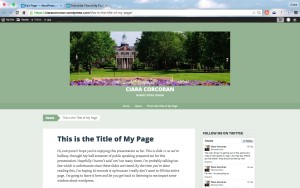
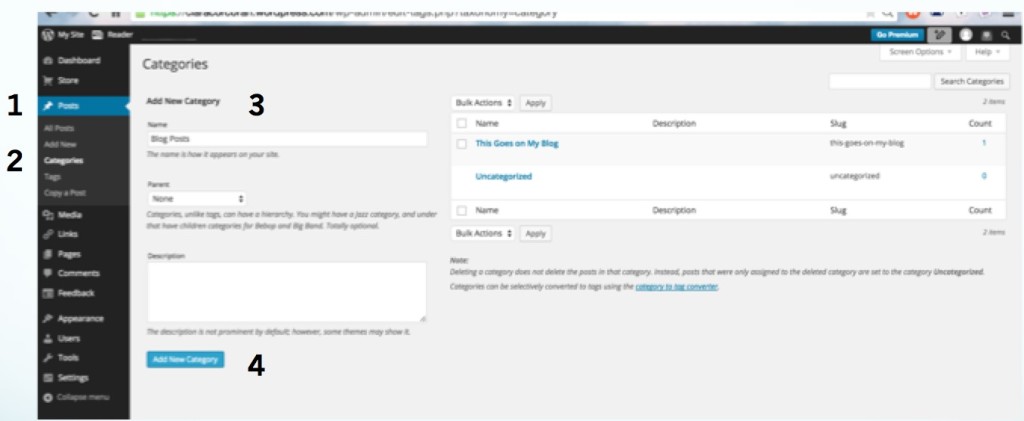
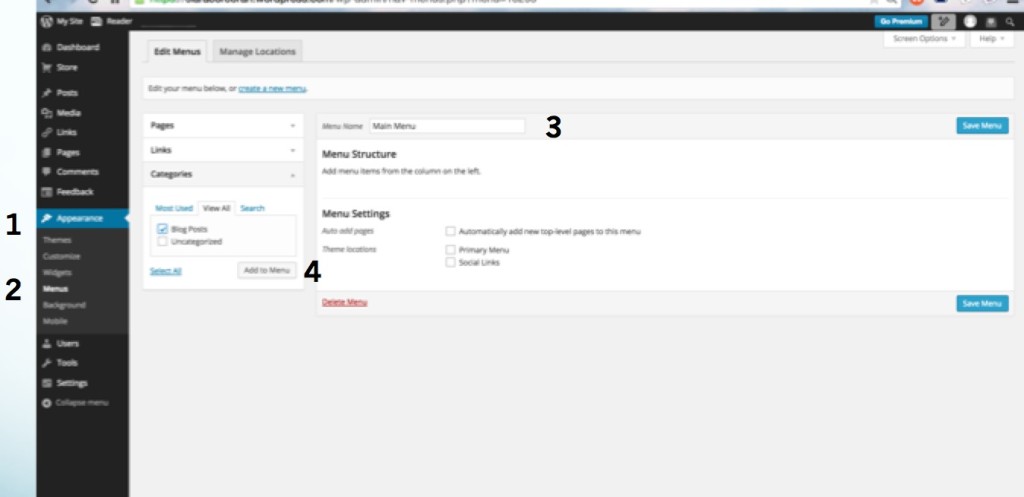
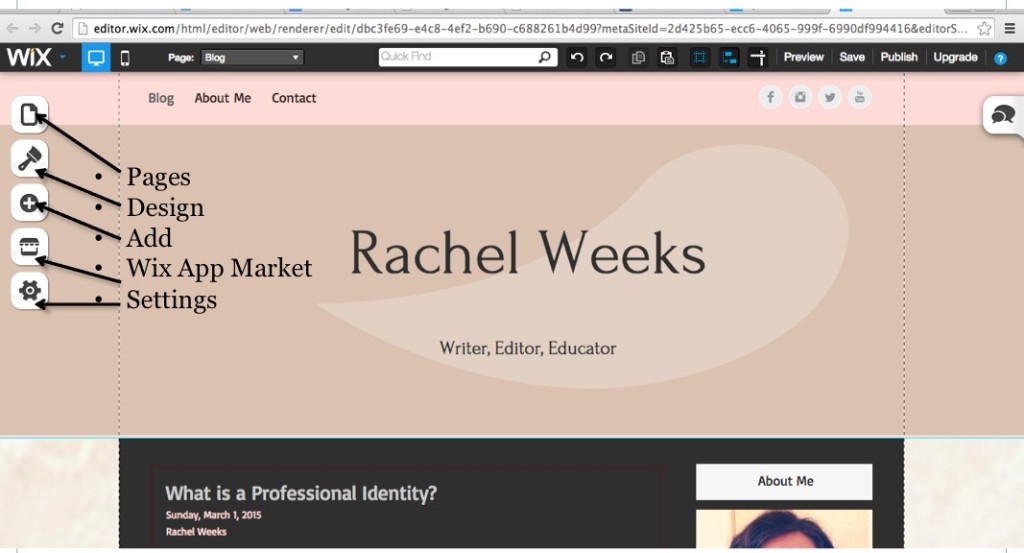
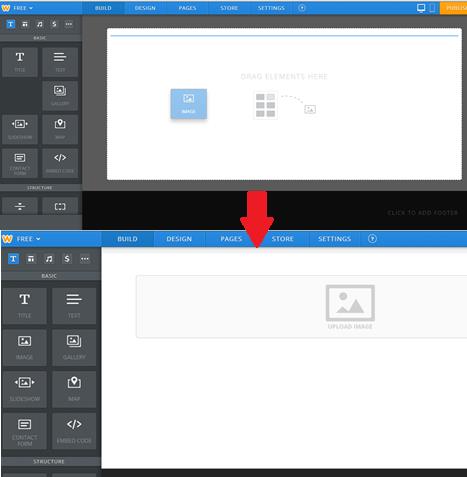
 so lets you edit headers but more broadly lets you change font, background, and theme. This is an opportunity to give your website its own unique presence; even if you choose not to pay for a special package, there are enough design options to prevent your site from looking like another.
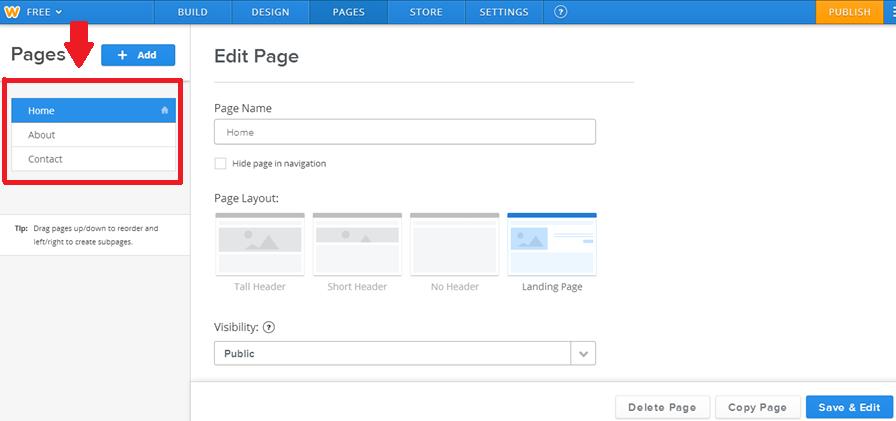
so lets you edit headers but more broadly lets you change font, background, and theme. This is an opportunity to give your website its own unique presence; even if you choose not to pay for a special package, there are enough design options to prevent your site from looking like another. title it is connected to.
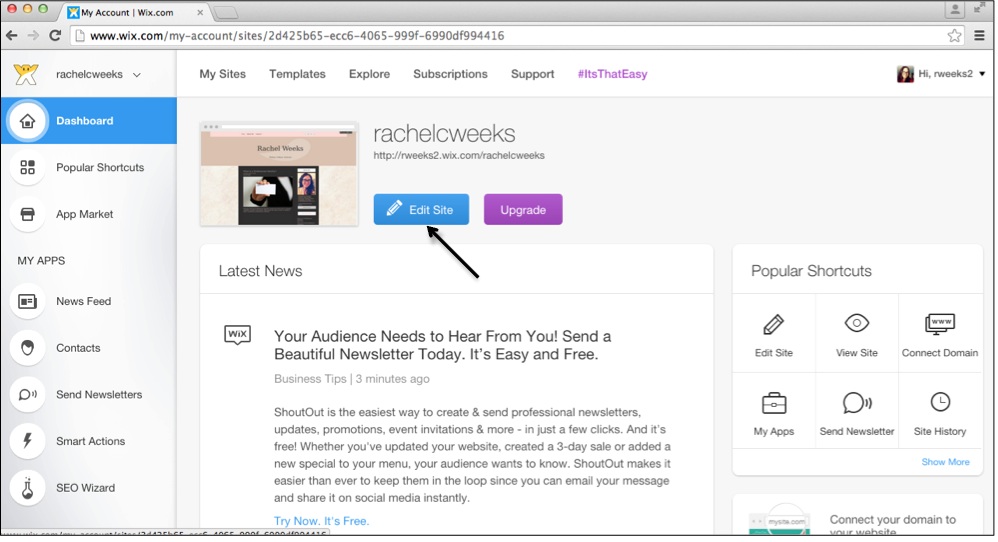
title it is connected to.