In class, we often declare colors such as ‘red’ or ‘teal’ in our CSS, but in the real world of Web design, much more specificity is used to select exact colors. In CSS, we have three ways to declare what colors we want to use:
- The ‘color name’ approach: ‘red’, ‘green’ – simple and useful for testing, but not good for real-world use.
- The Hexidecimal (Hex) approach: Each color in the (digital) spectrum has a unique 6-character code, made up of the letters A-F and the numbers 0-9, and preceded by the hashtag (#). For instance, ‘white’ is #000000, and ‘black’ is ‘#FFFFFF’.
- The RGBa approach: Computer screens use an ‘additive’ color method, meaning the colors we see on screen are blends of Red, Green and Blue at specific levels. In this scale, each color has values for Red, Green and Blue between ‘0’ and ‘255.’ Additionally, the value for ‘a’ sets the ‘Alpha Channel,’ or amount of transparency. Transparency is measured on a scale from 0.0 to 1.0.
So, for example, ‘white’ would be: ‘RGBa(0,0,0, 1.0);’ and a bright orange would be ‘RGBa(255,155,0, 1.0);’ This scale is a little more complicated, but it’s the only one that allows for transparency.
‘OK, so how do I find the Hex or RGBa value for a color I want to use?’
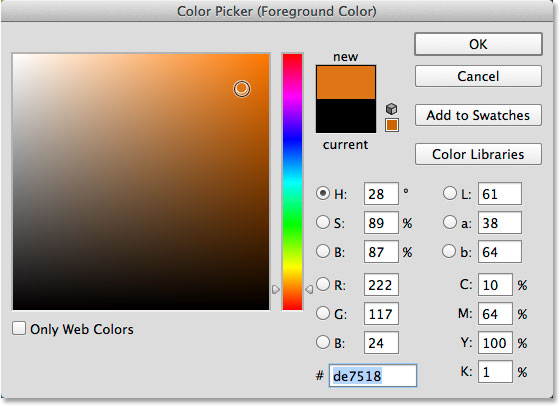
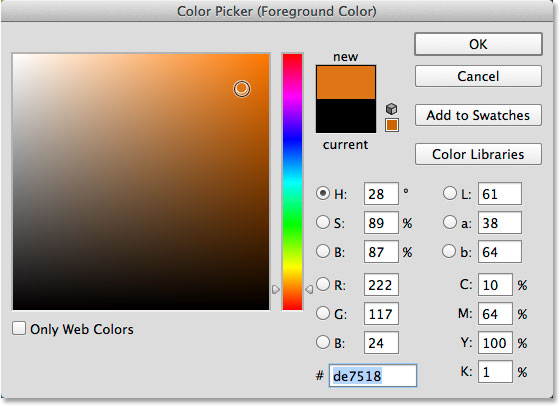
If you use Photoshop’s color picker, any color you select will have its RGB and Hex values listed in the application.
…that thing at the very bottom with the hashtag is your hex code. The ‘R’, ‘G’ and ‘B’ values listed in the window are the RGB values (the color picker assumes full opacity, so your full RGBa color code would be ‘RGBa(222,117,24,1.0);’
Here’s a great post describing these concepts in greater detail:
color